2022年11月、私は1年間通ったwebデザインスクール、デジタルハリウッドSTUDIO by LIG(以下「デジLIG」)を卒業しました。
先日公開した記事では、そんなデジLIGのカリキュラムや校舎の雰囲気、サポートなどの基本情報を卒業生目線でまとめています。
気になるかたはこちらもぜひ読んでみてください。
今回は、私が実際に1年間どんなカリキュラムで、どんな課題や自主制作をしていたのかを月ごとに記録しました。

私の場合、webデザイナー専攻に加えて追加受講や1ヶ月間の休学、そして卒制の時期を早めたりなど、通常のデジLIGの学習スケジュールとは少々違います。
こんな受講の仕方もあるんだな〜と1つのケースとして参考程度にしてもらえると嬉しいです!
概要
- 入学月・・・2021年12月
- 卒業月・・・2022年11月
- 受講講座・・・webデザイナー専攻、デザイン集中講座、WordPress講座
- 所属校・・・大宮校
- 状況・・・平日フルタイムで働いているので土日メインで通学。
目次
1 スケジュール図解
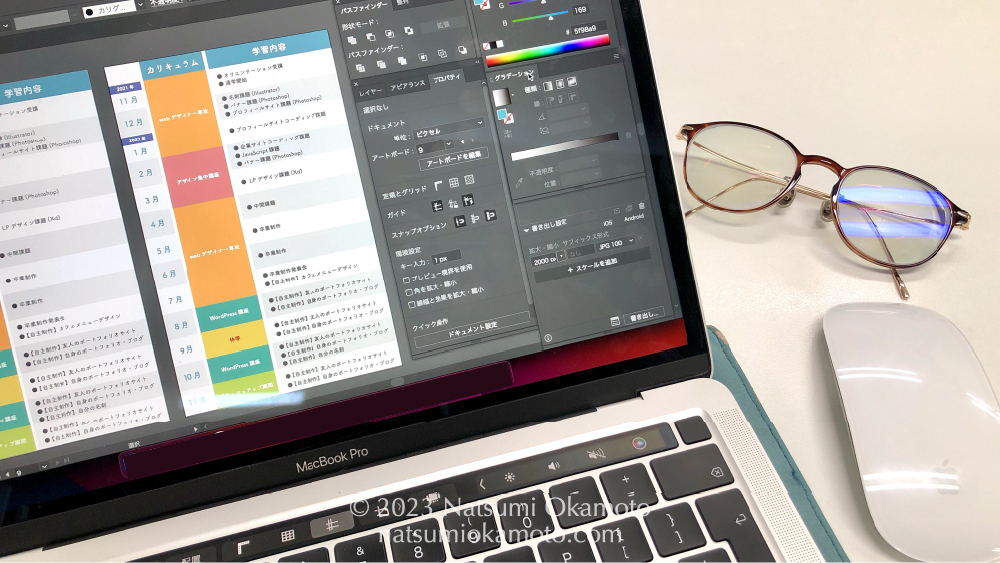
目次のテキストだけだと分かりにくいと思うので、1年間のスケジュールをざっくり図にしてみました。
こんな感じです。

2 インプット期間・転職活動【2021年12月〜2022年3月】
念願のデジLIGへ入学!
実はデジLIGの説明会自体は2021年の3月に行っていました。
ただ、私はすぐに学費を支払える金銭的余裕がなかったので、半年間全力で貯金をしてからの入学でした。
(とはいっても分割支払はあります!)
なので、入学できたときの喜びは人一倍大きかったです・・・
半年間デジLIGへの入学を夢見ていたので😌
オリエンテーションは入学月の前月にあり、オンラインで行われました。
同期の方とZOOM上で交流する機会もあり楽しかったです。
オリエンテーション受講すれば、入学の前月でも校舎(以下「スタジオ」)を利用することができるし、オンライン教材や課題に取り組むこともできます!
私はオリエンテーションを受講後、その日は早速所属校である大宮のスタジオに行って勉強をしました。
IllustratorとPhotoshop、そしてコーディングの基本を学ぶ
入学して、まずはインプット期間になります👩🏻💻
動画授業をとおして実際に手を動かしながら、IllustratorやPhotoshopの使い方、そしてHTMLやCSSなどのコーディングの基礎を学びました。

課題については【オリジナル名刺】【カフェのバナー】【プロフィールサイトのデザイン】に取り組みました!
転職活動もスタート
年末はコーディングの基礎を動画授業で学びながら、並行して【履歴書】【職務経歴書】などの転職活動に必要な書類を作成していました。
このような書類の添削は、転職エージェントに登録して担当の方にじっくりと添削していただいて完成させました!

エージェントさんにはその際に、未経験からのwebデザイナーへの転職事情なども色々聞かせてもらって、情報収集をはじめました。
色々な転職サイトを使ったり直接応募などもした結果、1月後半にwebデザイナーとして内定をいただきました。
3 デザイン集中講座受講【2月〜3月】
webデザイナー専攻のカリキュラムと並行して2月3月はデザイン集中講座を追加受講しました。
デザイン集中講座のLPを見つけたので、ぜひ読んでみてください!
バナーの課題
長野にあるゲストハウス「LAMP」のバナーを制作しました。
参考バナーを収集してラフを作り、構図やイメージに関して現役デザイナーである講師の方から一旦フィードバックをもらい、デザインを制作します。
制作したバナーに関しても受講者一人ひとりにフィードバックをくれるんですが、他の方のデザインを見たりフィードバックが聞けるので、それが本当に勉強になりました。
LP(ランディングページ)デザイン課題
デジLIGのもうひとつのLPを作るという設定でLPのデザインを制作しました。
Xdで作る人が多かったイメージです。
こちらも参考サイトを収集→自分の作るイメージをラフに落とし込み、一旦フィードバックをもらいます。そして翌週にデザインを作ってきて、再度フィードバック。→そしてそのフィードバックをもとに再度デザインを練って制作する。という流れでした。
イラストが得意な方はイラストから自分で描いてLPのあしらいにしたり、それぞれ個性があってすごく勉強になりました。
デザイン集中講座の感想
webデザイナー専攻では、あくまでツールの使い方がメインなのでデザインの基礎はあまり触れられません。デザイン集中講座はそういった内容をカバーしてくれるので、追加受講マストといってもいいほど充実した内容だと思います!
一番のメリットは、20人ほどの他の受講生さんのラフやデザインを見たり、フィードバックを聞けることだと思います。
「こんな切り口があったのか!」「イラストが得意な人ってやっぱり強いなあ」「参考サイトの見つけ方上手だなあ」など、一人で学んでいては気づけなかったことがたくさんありました。
本当に楽しく勉強になる濃い時間でした。
デザイン集中講座の合間にコーディングの課題も提出
デザイン集中講座を受講中の2ヶ月間は、webデザイナー専攻のカリキュラムを学習することもできるので、合間にそちらの動画授業や課題も進めることができます。
デザイン集中講座自体はオンライン授業が週末なので、平日や授業がない日に学習を進める時間は意外とありました。
私はこの期間、仕事の有給を取りまくって平日もスタジオに通っていました。
4 中間課題【4月】
デザイン集中講座と同時進行で進めていた中間課題。
4月にコーディングまで終わらせて完成させました!
中間課題って?
野菜の通販サイトのランディングページを制作します。
(カリキュラムの進み具合によっては他の課題に取り組むこともできます!)
もともと設定されているターゲットやサイトのイメージのもと、参考サイトを漁って、情報を整理してワイヤーフレームを作り、デザインし、コーディングまで頑張りました。
大体1ヶ月間を中間課題の期間に捻出できるのであれば、働いている人でも割と余裕をもって制作できるかな、と思います!
中間課題が終わったら、卒業制作に向けてクライアントを探したり、わからないところを動画学習で復習したり、+αで自主制作したり、人それぞれ好きに時間を使っていました。
ワイヤーフレームの制作
あらかじめデジLIGで用意されている野菜通販サイトからのヒアリングシートをもとに、どんなサイトにするかを参考サイトをたくさん見ながら考えて、ワイヤーフレームを作ります。
トレーナーさんにチェックしてもらって、OKだったらデザインに進みます。
デザイン
画像は特にデジLIGからは用意されていないので、自分でフリー素材を探して用意しました。
コーディング
コーディングです!
HTMLとCSSでシンプルなコーディングをしました。
必須では無いですがJSで動きをつけている人もいました!
中間課題を経て、ワイヤーフレームからデザイン、コーディングまでの流れをなんとなくつかめたのかな、と思います。
卒制前に中間課題でサイト制作の基礎的な流れを体感できてよかったです🙆🏻♀️
中間課題でみんなが見ているフリー素材サイト
私含め、たくさんの同期が【Photo AC】というフリー素材のサイトから素材をダウンロードしていました!
無料だし、野菜の素材がめちゃくちゃ揃っているんですよね。
🍅🥬🍉🍏🥕🥝
野菜だけでなく、農家さんの画像とかも色んなイメージで用意されているので、野菜の通販サイトのLPがお題である中間課題では、すごく重宝されていました。
課金すればダウンロードし放題ですが、無料会員でも一日の制限はありますが中間課題の素材集めとしては十分でした。
ちなみに、姉妹サイトでイラストACというサイトもありますよ!
5 制作会社へ入社【4月】
2022年の4月は、制作会社に入社した月でもありました。
ありがたいことに、webデザイナーとして正社員で内定をいただけたんです・・・😭
4月は本当に怒涛の一ヶ月でした。
中間課題に取り組みつつ、翌月からの卒業制作の準備もしつつ、web制作会社に弟子入りもできた月。
すごく大変だったけど、楽しかったです。駆け抜けていました。
6 卒業制作【5月〜6月】
5月6月の2ヶ月間は卒業制作でした!
卒業制作については、こちらの記事がイメージしやすいと思います。
クライアントを決めて(架空のサイトや自分用のサイトでもOKでした)、企画書制作からデザイン、そしてコーディング、サーバーアップまでおこなうのが卒制の基本的な流れでした。
卒業制作では、基本校舎ごとに同じ入学月の人たちでチームになり、担当のトレーナーさんが1人ついて制作のアドバイスやサポートをしてくださいました。
定期的に他の人の進捗を見たりトレーナーさんにフィードバックをもらっていたので、あまり不安はなく楽しく制作できました!
私は友だちのカフェサイトを制作しました。
1ヶ月目 企画書・ワイヤーフレーム・デザイン
私の場合、クライアントは学生時代からの友だちだったので、あらかじめ希望のヒアリングなどは済ませておきました。
一緒にコワーキングスペースに行ってサイトのイメージを考えたり進捗を共有する時間がとても楽しかったです😊
また、企画書とデザインの段階で、それぞれZOOMを使って卒制チームで共有の時間がありました。
同じチーム内に、企画書を作るのがすっごく上手な人がいて本当に勉強になりました。
2ヶ月目 コーディング・サーバーへアップ
コーディングも中間報告的なZOOMミーティングがあったので安心でした。
というか、私の卒制を担当してくださったトレーナーさんは日曜のシフトにほぼ必ず入っている方だったので、毎週スタジオで相談をさせてもらっていました。
とてもありがたい環境でした・・・。
7 WordPress講座受講【7月〜10月】
私は自分でデザインしたブログを1から作ることが入学当初からの夢だったので、WordPress講座も受講しました。
また、4月に入社した職場でもWordPressの知識が必要だったので、追加受講を決めました。
WordPress講座って?
CMSのひとつであるWordPressを使って、コーディングの知識がほとんど不要な「ノンコーディング編」と、1からデザイン→コーディングしたサイトをオリジナルテーマとしてWordPress化していく「コーディング編」の2部で構成されている講座でした。
受講期間は2ヶ月間です。
実際の仕事と同時進行でWordPressを学びました
実は同じタイミングで、職場でもWordPressを触り始めました。
職場でもオリジナルテーマのWordPressだったので、平日仕事中に先輩に教えてもらって理解が追いつかなかったところを週末はスタジオのトレーナーさんに聞いて復習をしつつ、WordPress講座の受講を進めていきました。
仕事でも実際の経験と、デジLIGで学習した基礎的なWordPressの知識で、いま皆さんが読んでくださっているこちらのブログもオリジナルテーマで1から作ったサイトにWordPressの機能をつけることができました!
追加受講でもちろんお金はかかったけど、それ以上に良い経験と知識を得ることができたので、自信につながりました。
8 休学【9月】
9月は1ヶ月間デジLIGを休学をしました。
というのも、デジLIGに入学してから4月に転職、制作会社で働きながら通学・・・と、この半年ほどずっと全力疾走していたので、「ちょっと休まないと、なんかやばいかも」という気持ちになっていたんです。
具体的にメンタルや体調に支障をきたしたわけではないけど、予防として。念の為。
休学をさせていただきました。
休学中は動画授業を視聴したり、スタジオの利用やトレーナーさんへの質問はできません。
ちなみに休学に料金はかかりませんでした。
ちなみに、私は休学中とはいいつつもがっつり家で自主制作をしていました👩🏻💻笑
動画コースの友だちのポートフォリオを作らせてもらうことになったので、その制作や、
自分のポートフォリオサイトやブログの制作をしていました。
9 自主制作【8月〜11月】
夏頃から卒業までの数ヶ月は、ひたすら自主制作をしていました。
自主制作したもの
- 動画コースの友だちのポートフォリオサイト
- 自分のポートフォリオサイト
- 自分のブログ
- 友だちのカフェメニューカード
- 自分の名刺
自分の名刺は、一度入学してすぐに課題で取り組んだことがありますが、卒業前にあらためて自分の名刺を作ってトレーナーさんやスタジオの友だち、スタッフさんたちに受け取ってもらうために作り直しました。
初めて入稿して印刷まで挑戦したので、その流れとか勉強になりました。
ぜひサイト見てください!
10 まとめ
1年間のデジLIG生活、なんとなくイメージいただけたでしょうか?
もしデジLIGの通い方や通ってみた感想などで気になることがあったら、Twitterやポートフォリオのお問い合わせからでもご連絡できるのでぜひ。
最後まで読んでいただきありがとうございました!